目录
Bootstrap的下载
网页链接:
下载步骤:
Bootstrap的使用
引用步骤:
Bootstrap常用:
Bootstrap-栅格系统
Bootstrap-组件
Bootstrap 是由 Twiter 公司开发维护的前端 U框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果。
Bootstrap在制作前端网页中起着非常重要的网页改善作用,可以让我们的网页看起来更加专业化,而且在网页中可以添加更多的元素,使用Bootstarp可以在制作网页上提高我们的效率和网页质量,下面我将讲解如何使用Bootstrap.
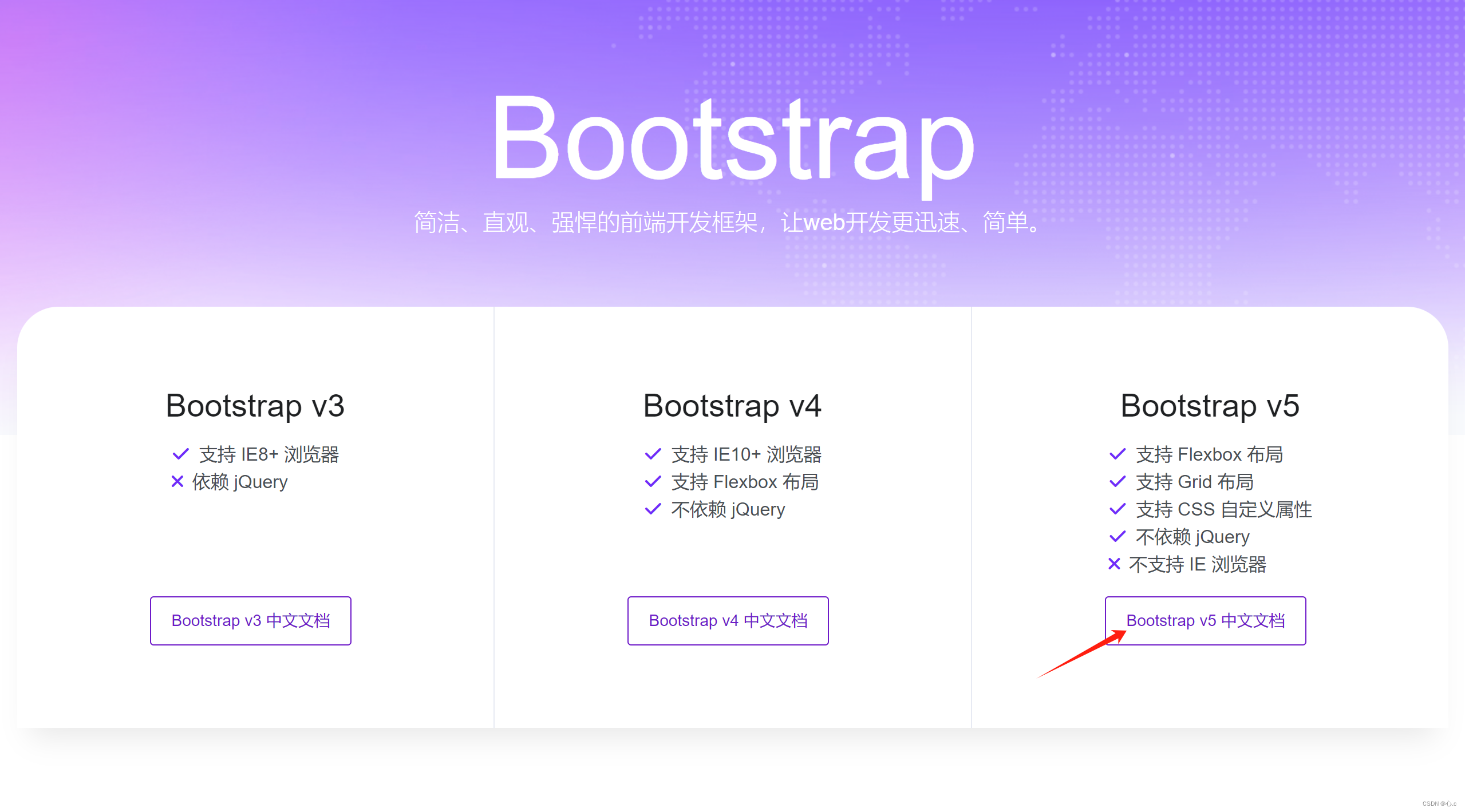
Bootstrap的下载
网页链接:
链接: https://www.bootcss.com/
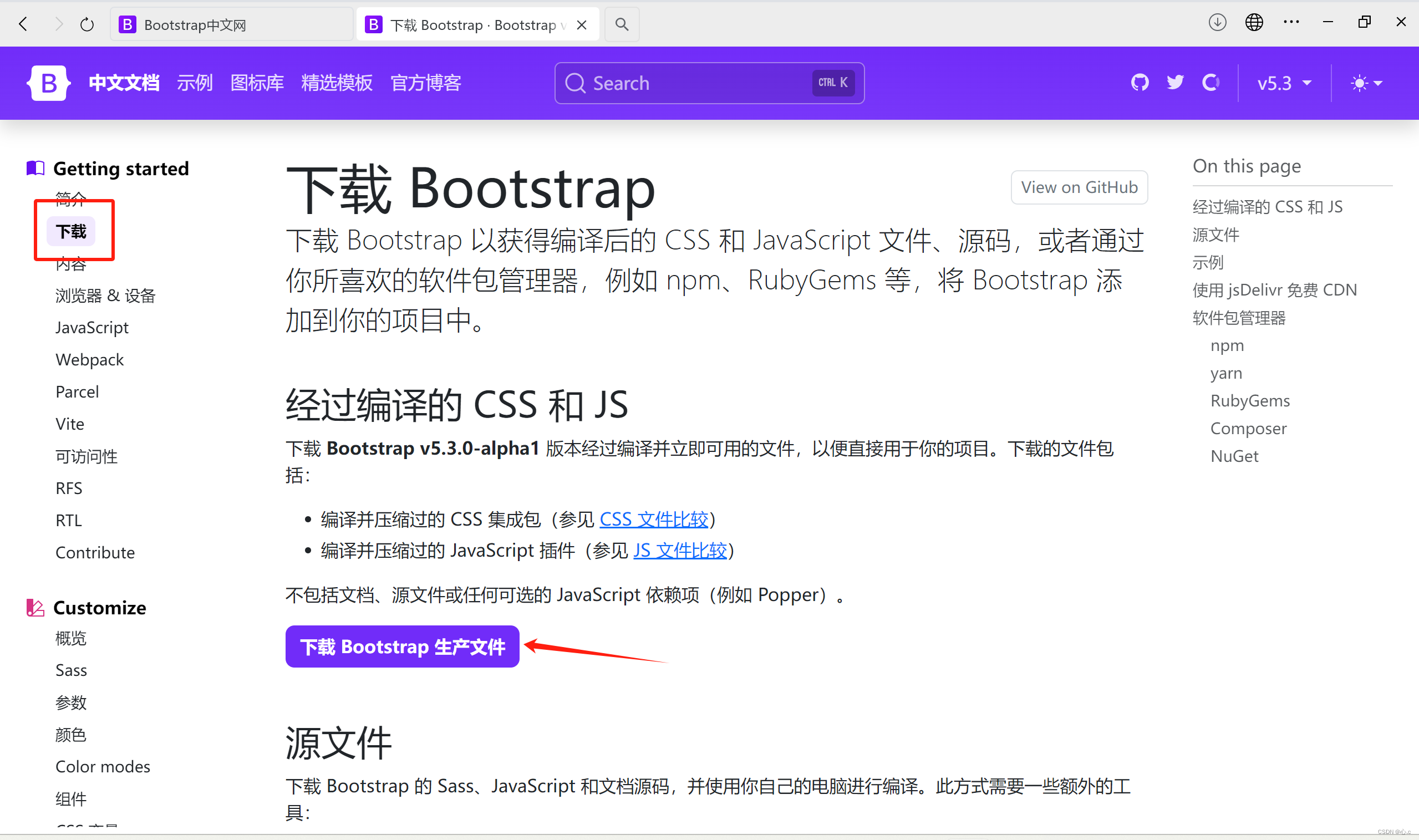
下载步骤:




Bootstrap的使用
引用步骤:
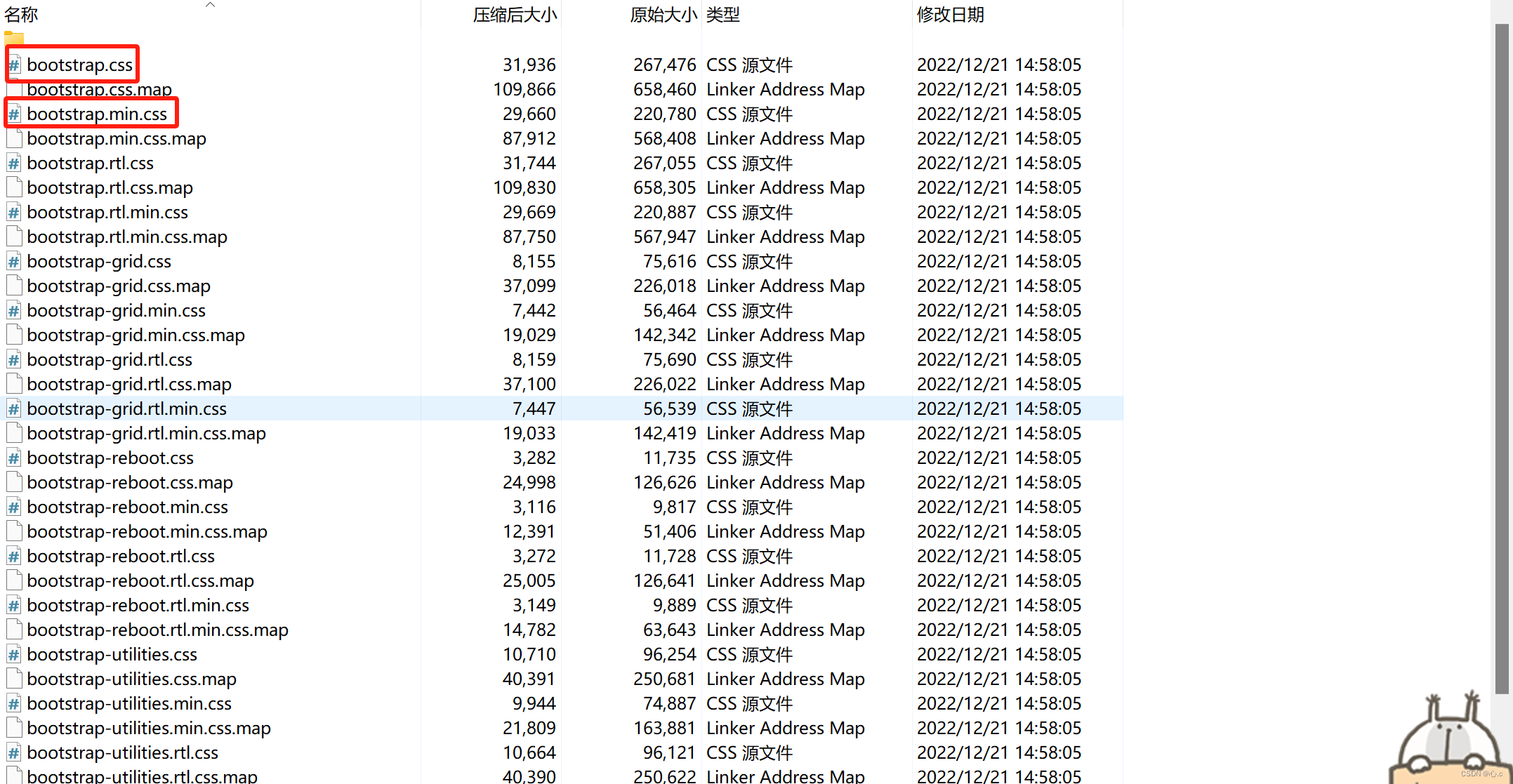
1.引入CSS文件(就是上面图片中所画到的文件)bootstrap.css和bootstrap.min.css本质是没有太大区别,但是bootstrap.min.css给网页看的,所以我们一般引用bootstrap.min.css,如果大家想了解代码结构,可以看bootstrap.css.
href中是文件所在地址链接,下面是我的文件地址,大家引入自己的即可
<link rle="stylesheet" href="./Bootstrap/css/bootstrap.min.css">Bootstrap常用:
Bootstrap-栅格系统(引入样式表)
(在网页宽度变化时网页的盒子内容大小分布也可以有所变化)
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数例如:一行排4个盒子,则每个盒子占3份即可(12/4=3)
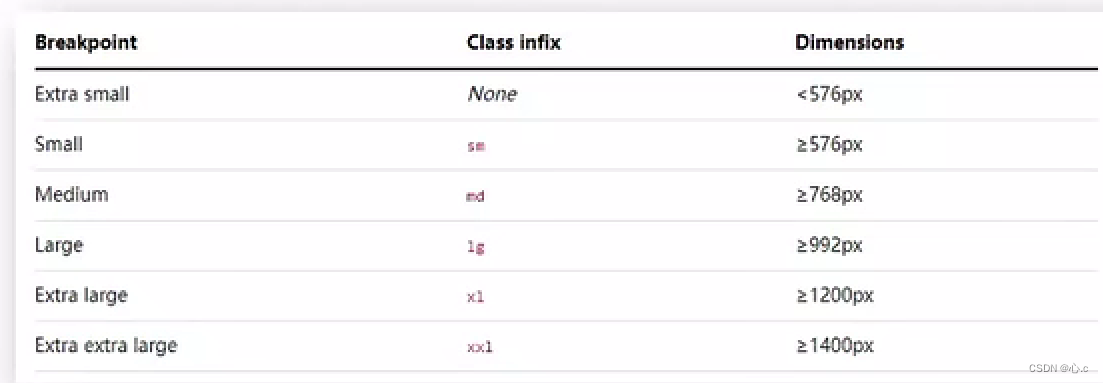
网页的大小范围类名:


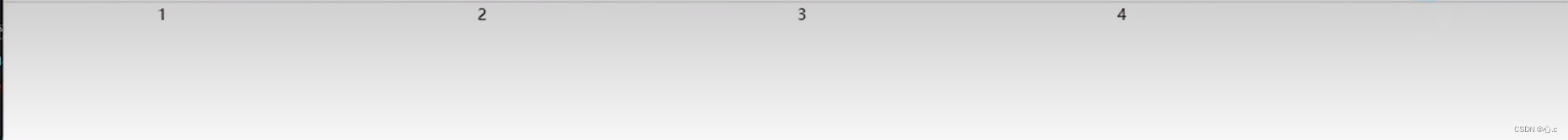
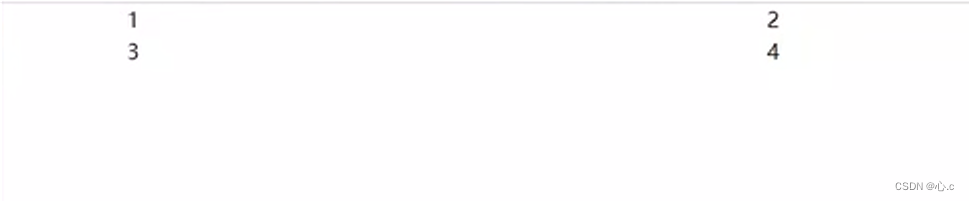
代码演示
<div class="container">
<div class="row">
<div class="co1-x1-3 col-md-6 col-sm-12">1</div>
<div class="co1-x1-3 col-md-6 col-sm-12">2</div>
<div class="co1-x1-3 col-md-6 col-sm-12">3</div>
<div class="co1-x1-3 co1-md-6 co1-sm-12">4</div>
</div>
</div>视口宽度大于等于1200px,一行排4个盒子

视口宽度大于等于768px,一行排2个盒子

视口宽度大于等于576px,一行排1个盒子

Bootstrap-组件(引入样式表)
1.导入js文件
js文件在我们下载Bootstrap的文件里面就用,大家可以自己导入在body标签里面,在这里我就不多讲了
<body>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
</body>3.复制结构,修改内容
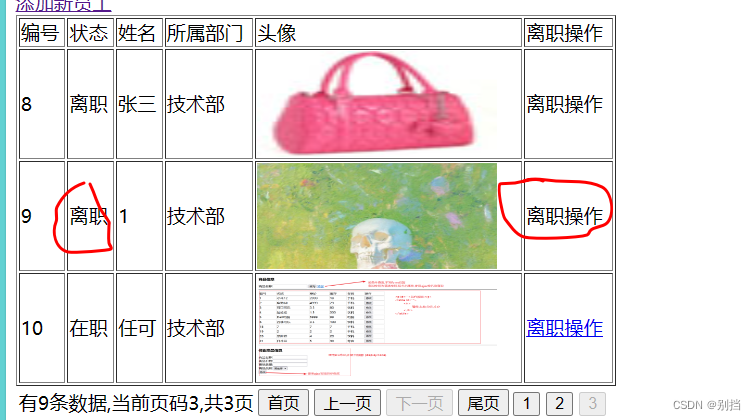
演示-轮廓图
基于前端CSS知识,我们无法实现轮廓图,所以在这里我们不得不用组件来实现
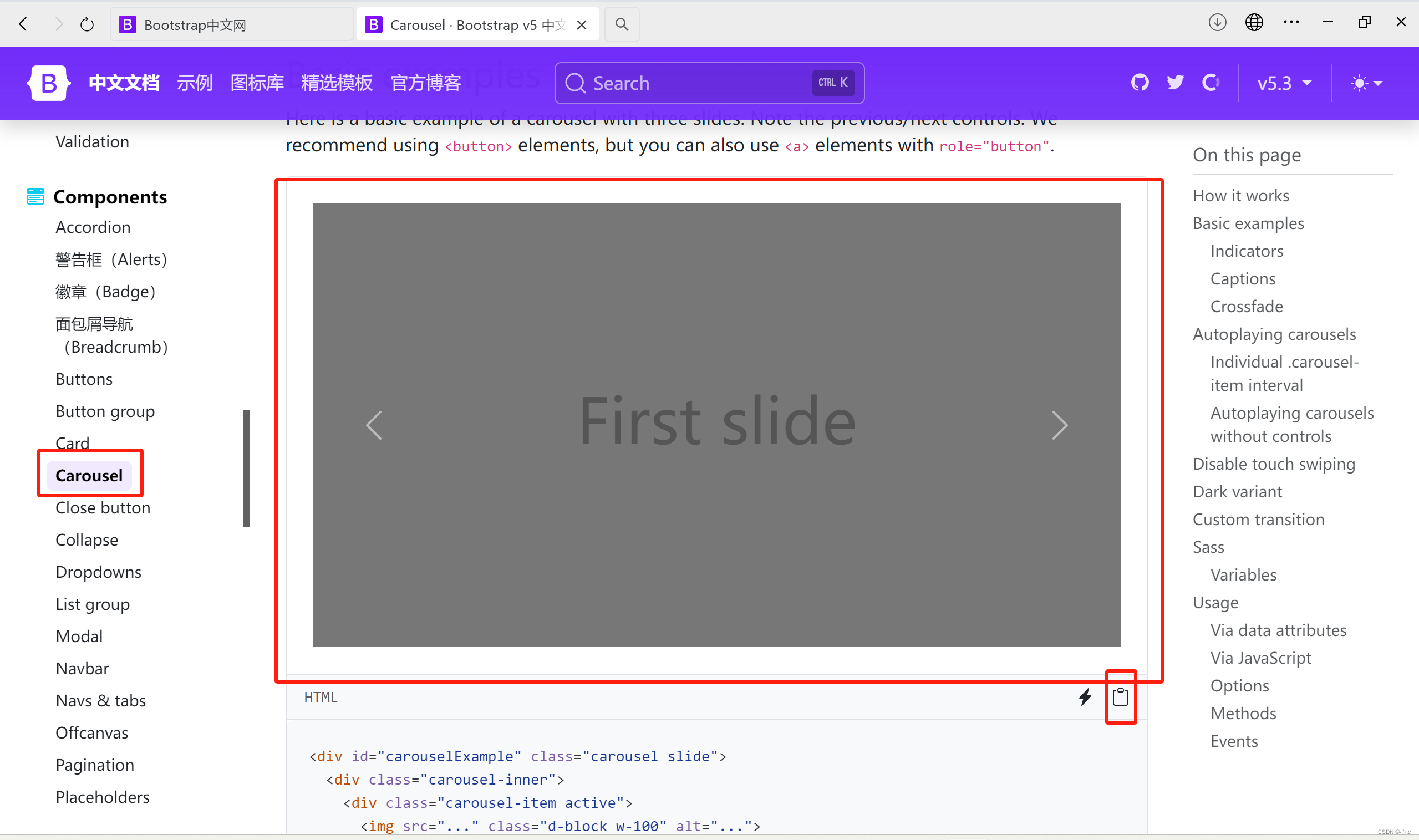
1.点开链接,进入Bootstrap的中文文档中,复制代码,进行使用

代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入bootstrap -->
<link rel="stylesheet" href="../bootstrap/bootstrap.min.css">
</head>
<body>
<div id="carouselExample" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./fm.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./bg.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="./bg.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExample" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExample" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<script src="./Bootstrap/js/bootstrap.min.js"></script>
</body>
</html>效果展示:
 到这里关于Bootstrap讲完了,如果大家觉得小编的文章还可以可以给个免费的赞哦,谢谢大家的支持!!!
到这里关于Bootstrap讲完了,如果大家觉得小编的文章还可以可以给个免费的赞哦,谢谢大家的支持!!!








![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-6.5, 汇编 led.s,第一次点亮LED灯](https://img-blog.csdnimg.cn/direct/acb9a2e1d5a34e8b918e62c57d7c0262.png)